在Vue中引入echarts以及使用
今天来告诉大家如何将echart引入vue并巧妙利用钩子函数对表格数据进行渲染。
1. 引入echarts
npm install echarts --save
在vue项目中安装
2.将echarts设置为全局
main.js(项目入口文件)
//引入echarts文件
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
这样我们就可以使用
this.$echarts来使用echarts了
3. 在相关组件中使用
- 要注意的是在表格显示的区域一定要定义宽度和高度,这样才可以正常显示。
- 组件使用element-ui的card
<div class="datamap">
<el-row :gutter="20">
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
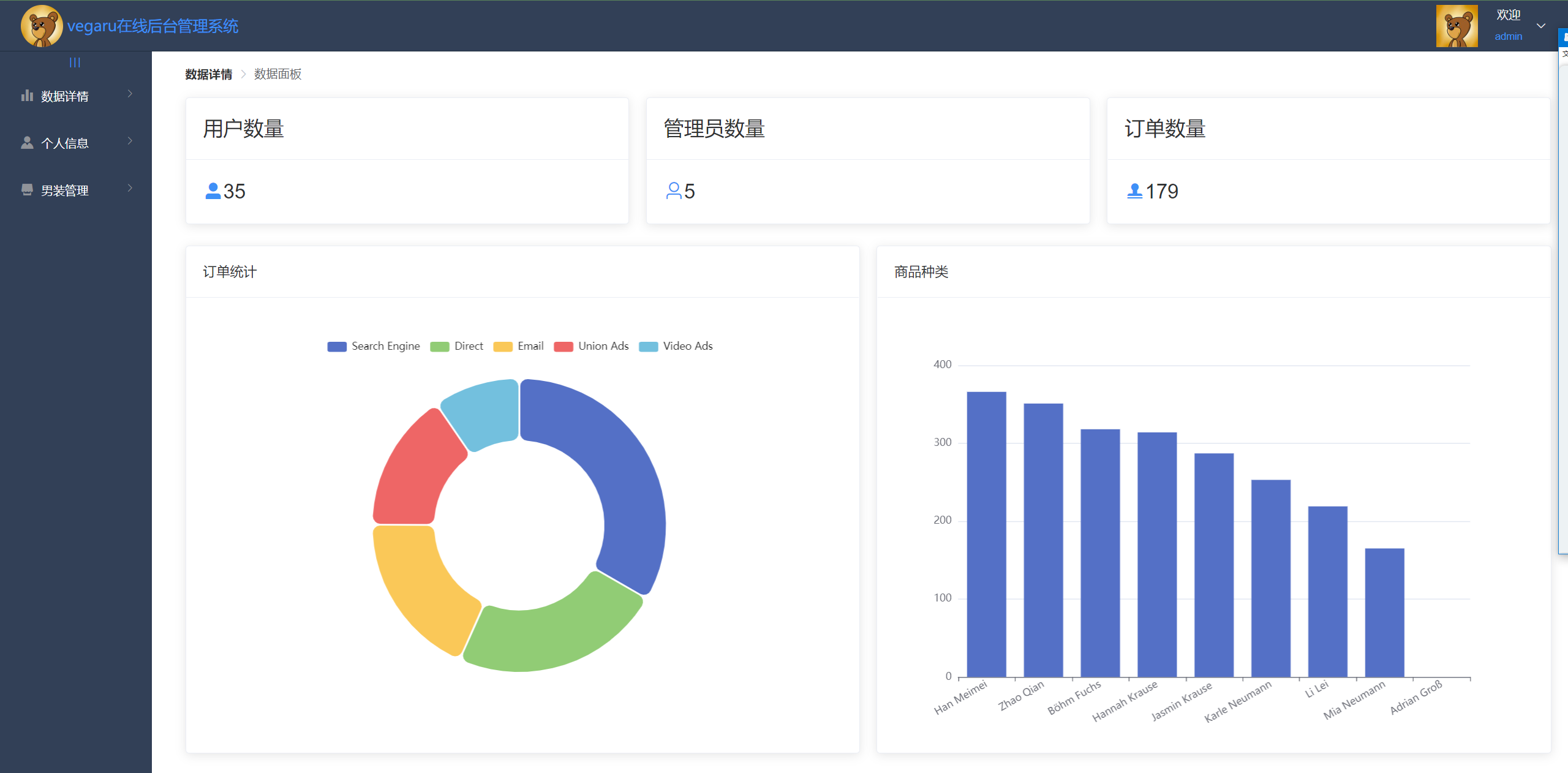
<span>订单统计</span>
</div>
<div id="one"></div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>商品种类</span>
</div>
<div id="two"></div>
</el-card>
</el-col>
</el-row>
</div>
- 设置表格盒子的宽度和高度(one、two)
.datamap #one {
height: 500px;
}
.datamap #two {
height: 500px;
}
- 配置钩子函数mounted时,调用图标生成函数
export default {
name: "dataview",
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
setTimeout(() => {
this.initCharOne();
this.initCharTwo();
}, 1000);
},
//两个图标的生成函数
initCharOne() {},
initCharTwo() {},
},
};
为了防止异步导致数据无法正常显示,我这里使用setTimeout方法,让表格延迟显示,确保表格数据显示不受任务队列的影响。
- 配置函数
initCharOne()
这里就涉及到echarts的用法了,具体方法不在这里细说,若有需要跳转echarts官方文档
initCharTwo() {
const option = {
dataset: [
{
dimensions: ["name", "age", "profession", "score", "date"],
source: [
["Hannah Krause", 41, "Engineer", 314, "2011-02-12"],
["Zhao Qian", 20, "Teacher", 351, "2011-03-01"],
["Jasmin Krause ", 52, "Musician", 287, "2011-02-14"],
["Li Lei", 37, "Teacher", 219, "2011-02-18"],
["Karle Neumann", 25, "Engineer", 253, "2011-04-02"],
["Adrian Groß", 19, "Teacher", "-", "2011-01-16"],
["Mia Neumann", 71, "Engineer", 165, "2011-03-19"],
["Böhm Fuchs", 36, "Musician", 318, "2011-02-24"],
["Han Meimei", 67, "Engineer", 366, "2011-03-12"],
],
},
{
transform: {
type: "sort",
config: { dimension: "score", order: "desc" },
},
},
],
xAxis: {
type: "category",
axisLabel: { interval: 0, rotate: 30 },
},
yAxis: {},
series: {
type: "bar",
encode: { x: "name", y: "score" },
datasetIndex: 1,
},
};
var myChartTwo = this.$echarts.init(document.getElementById("two")); //图标初始化\
myChartTwo.setOption(option);
window.onresize = function () {
myChartTwo.resize();
};
},
如果你按照以上几步走下来,那你肯定可以成功展示。





评论区