今天就遇到如题目所说问题。遇到问题当然取看官方文档喽,链接奉上ECharts-axis
博主使用的ECharts版本号为
5.4.5
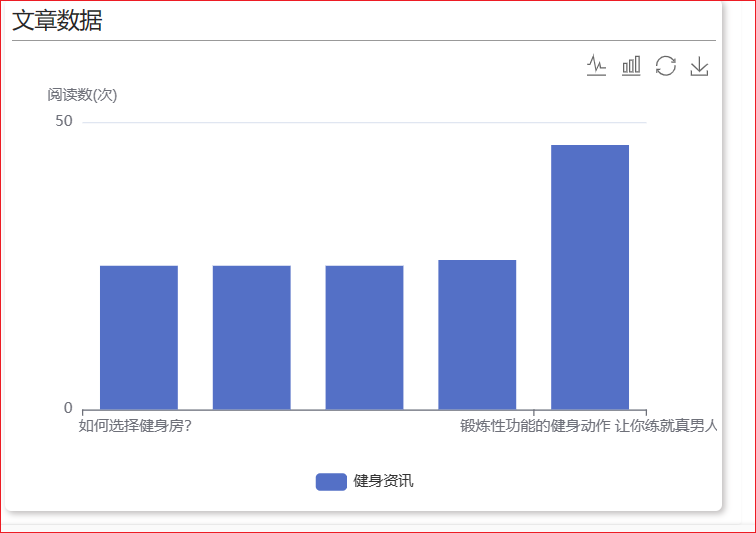
这个问题效果图如下:

可以看到x轴文本太长,导致部分x轴标签无法正常显示,在这里提供两种解决办法,并告诉大家博主踩的坑!
nameTextStyle
相信我,这是个坑
在文档里,xAxis有一个属性nameTextStyle,可以修改坐标轴名称的文本样式。实际测试中,这个属性是没办法更改的。
axisLabel
实际用起来有效
方案一
通过改变文本展示角度,从而让文本展示出来。
方案二
先使用 axisLabel.interval:0让所有标签进行展示,然后使用axisLabel.width=[number]设置你要展示标签文本的长度,再使用axisLabel.overflow:'truncate',让超出宽度的文本进行省略。
xAxis: [
{
type: 'category',
axisLabel: {
show: true,
interval: 0,
color: '#1e9fff',
width: 80,
overflow: 'truncate'
},
data: seriesArr[0],
axisPointer: {
type: 'shadow'
}
}
],
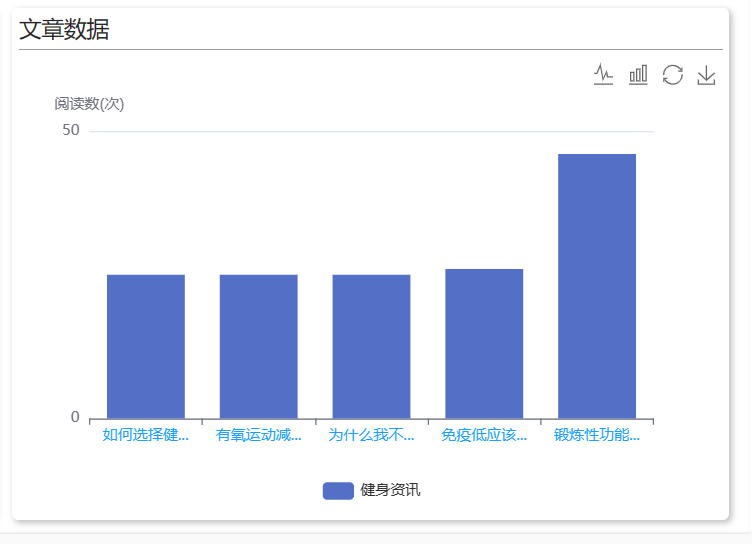
这是该案例所使用的配置,展示效果如下!

展示正常,问题解决




评论区